How To Edit Your Blog Template In Hubspot
Using a template lets you control the structure of different types of content on a blog, page, or electronic mail. You can create templates in the design managing director by dragging and dropping modules. Learn more virtually building templates in HubSpot in thisUniversity lesson. Please note: a Marketing Hub Professional person orEnterprise subscription is required to build e-mail templates. CMS Hub accounts can create emails using the elevate and drib email editor. HubSpot templates set the structure of the blogs, pages, and emails, and your users create in the content editor. You can build a templates past dragging and dropping content modules to create a layout. To create a template using HTML instead, larn more about edifice a custom coded template. The layout editor helps you convert an idea, sketch, or epitome into a responsive template for creating content. Yous can add together moremodulesto your template using the inspector on the right-mitt side of the design manger. Click + Add in the inspector to search for modules toadd together to your drag and driblet template layout. Learn more than about editing your template'southward structure. To customize the styling of your template, you tin can utilize the options in the inspector. If no specific modules are selected, you can add styling to the head of the template itself. Click amodule or group to access styling options specific to that component. Acquire more about using the inspector to mode your template. Please annotation: it's not possible to adhere CSS or Javascript files to an email template, but you canadd together custom HTML markup, trunk classes, and inline styling to the template. One time your new template is published, you can use it to create new pages or emails. A web log template tin can be applied to an existing blog in your weblog settings. What is a HubSpot template?

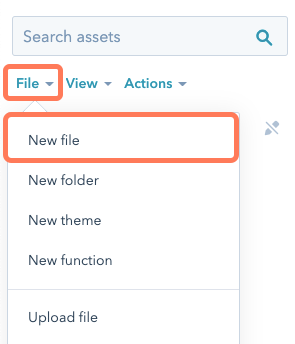
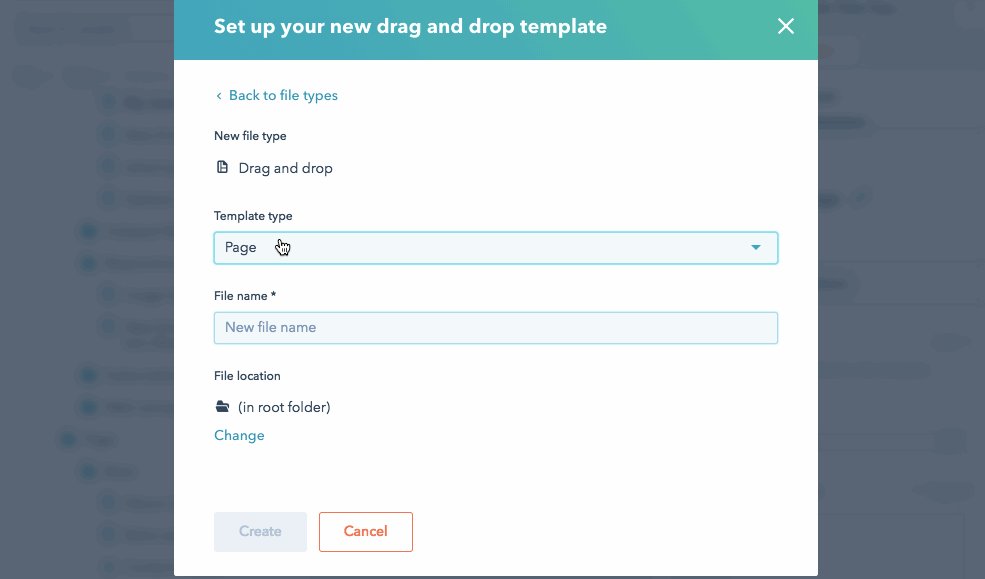
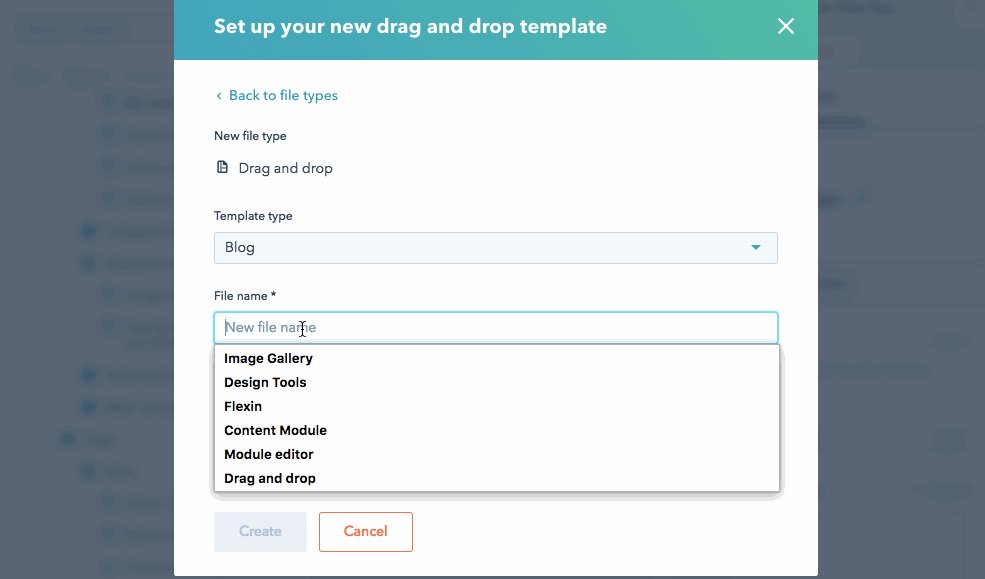
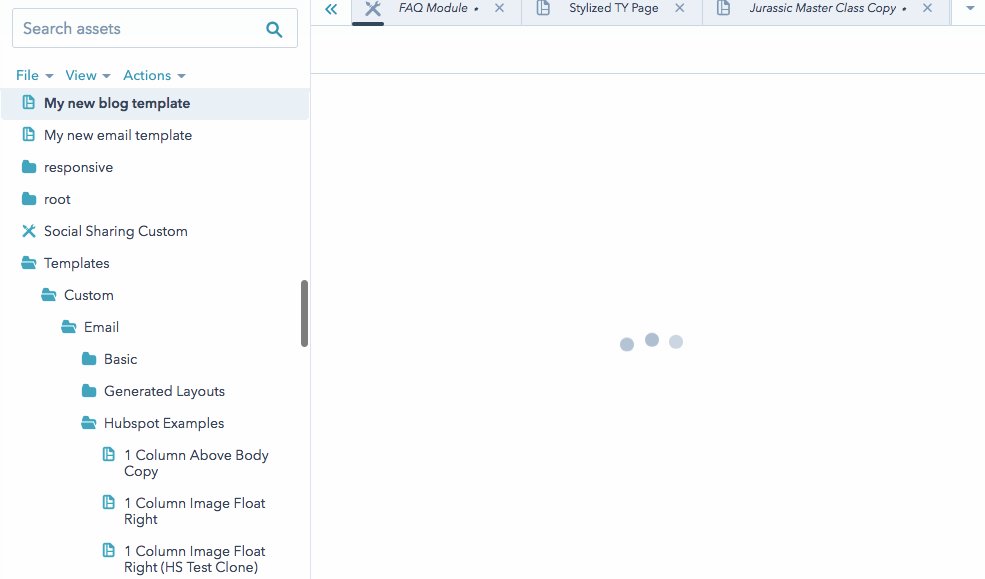
Create a new template


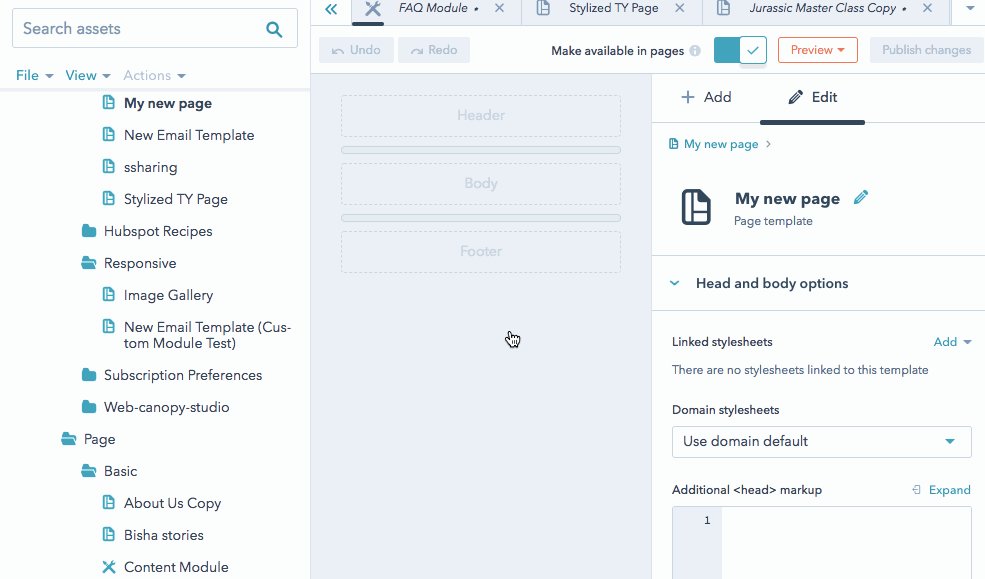
Structure and customize your template

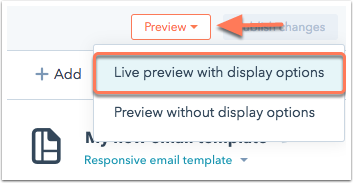
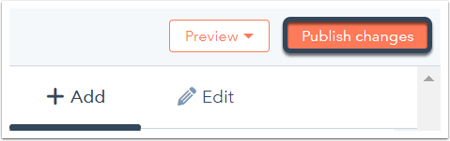
Preview and publish your template


Blueprint Manager
How To Edit Your Blog Template In Hubspot,
Source: https://knowledge.hubspot.com/design-manager/create-page-email-and-blog-templates-in-the-layout-editor
Posted by: wardsleve2000.blogspot.com


0 Response to "How To Edit Your Blog Template In Hubspot"
Post a Comment